はい、というわけでお約束通りWebディレクター向けポートフォリオの作り方です。僕が受託の人間だったので受託向きですが、Web系事業会社側の人でもうまくアレンジすれば使えるんじゃないかと思います。
文末にPowerPointのテンプレートデータも置いておくのでダウンロードして自由にお使いくださいまっせい。
文頭に置かないのは記事を読ませたいからではなく、テンプレートデータだけもらってもたぶんちゃんと使えないんじゃないかなーと思ったからです。
と思ったけど、よく考えたらダウンロードして手元に置きながら読みたい人もいるかなと思ったのでやっぱり先に置いちゃう。
ダウンロードとスライドシェア
■ダウンロード
以下にアップロードしたので、自由に持っていてください。どうぞどうぞ。
■スライドシェア
一応、スライドシェアもアップしておきます。
そんなわけで、うぇぶぎょうかいのむめいでぃれくたーのお時間です。
どんなポートフォリオなわけ?
「どうしてポートフォリオを作ったのか」にもつながるんですが、まあ、それは最後に書きます。で、どんなポートフォリオかというのを事前にお伝えしておくと、たぶんこの言葉が一番わかりやすいと思います。
とある企業の人事の方が面接で僕に言ったこと。
「toksatoさん、ポートフォリオとても面白かったです。弊社はたしかにWebに力を入れている企業ですが、私たち人事や総務系の人間はWebやクリエイティブのことはわかりません。だから、面接に出るときはいつも、ポートフォリオとか実績集を拝見するたびに"わかんないけど、そういうものなんだろうなぁ"と思うだけでした。
でも、toksatoさんのポートフォリオはそうじゃなかったんです。まず、初めから"あ、読んでみよう"と思いました。そして読んでみたら面白くて、どういう人なのかが良くわかりました。本当にこれだけでもありがたいです」
という、そんなポートフォリオの作り方とテンプレートデータを公開します。
ワテクシはいったいなんでこんなハードルを上げるようなことを書いてしまったのでしょうか。
我ながら本当に意味が分かりません。
ま、でも大したもんじゃないんで(^_^;)自由に使ってくださいまし。お礼などいりませぬが、もしいただけるならツイートなりシェアなりはてブなりしてくれたらうれしいです。
さて、ではまいりましょう(謎)
全体の流れ
ポートフォリオの全体の流れはこんな感じです。
- 表紙
- 表紙です。ええ、表紙です(笑)
- IDENTITY(アイデンティティ)
- 自分の考え方やスタンス、大切にしていることなど。ディレクターだからこそこれを最初に持ってきてます。
- WORKS(実績集)
- ここはそのまんま。実際にやったプロジェクトなど。でもここでも書き方の工夫が必要だと思います。また、前段で「アイデンティティ」っつうのを入れてるからこそ、ここが生きてくると思います。だからこの位置。
- WRITING(ブログやスライドなどの情報発信)
- 自分がこれまでに公にアウトプットしてきたものの一覧。ブログやスライドなどですね。社内勉強会とかでも良いと思います。
- WORKFLOW(仕事の進め方とアウトプット)
- 実際に大小ふくめプロジェクトを進めるときの、各工程の紹介と自分がやることです。なんでこんな物入れるかというと、これがあることで全体を通してどういうスキルを持っているのかをわかるようにするためですね。
- MANAGEMENT(マネジメントメンバーとして実践してきたこと)
- これは人によるんですが、30代にもなると部下や後輩ができたりするので、そこも入れておくべきかと。いや、年齢と経験的にそういうことを求められると思うので入れています。求められてない、スペシャリストとして応募するなら入れなくていいと思います。(でも大半の人には必要かと)
- PROFILE(プロフィール)
- 自分のプロフィールですね。ここはもう箇条書きレベルのまとめみたいなもんです。ポートフォリオの締め?
こんな感じです。
それぞれ解説しましょうそうしましょう。
というわけで、それではそれぞれをピックアップして実際のポートフォリオを用いて解説していきます。
1.表紙
うん、だから表紙です。まごうことなき表紙。以上(笑)
2.IDENTITY(アイデンティティ)
個人的には、ここがすごく重要だと思っています。
※以下、すべて画像内の①~③と画像下の1.~3.のテキストは対照になっています。

1.大タイトル
自分のキャッチコピーみたいなものを入れています。まちがってもただの本名を入れないようにしましょう。相手は名前に興味があるわけではないですから。ここで「お?なに?」って思ってもらえるかはとても重要ですね。
2.サブタイトル
大タイトルで「お?」って思ってもらったら、そこの付近に補足となるような短い文を入れます。これによって、タイトルと本文の橋渡しをしてもらいます。
3.本文
ここも長くなりがちですけど、ちゃんと「見出し+本文」の構成を守って。なんなら見出しを読むだけでだいたい何が書いてあるのかわかるように(そして詳細を読んでみようと思ってもらえるように)。
「IDENTITY(アイデンティティ)」まとめ
ご覧のとおり、考え方やスタンスをまとめたものです。Webディレクターというのは、デザイナーさんと違って、パッと見てわかる実績が出せません。そしてプロジェクトの中心に立って「ヒト・モノ・カネ」の管理をするディレクターの場合、実は最もその人の実力を見せられるのは実績の前の本人のスタンスや考え方なんだと思います。いや、それも正確ではなくて、この次につながる具体的な実績の土台となるものが必要で、それがこの考え方やスタンス、ポリシーなんだと思います。
ちなみに、長いのはどうなのかというところですが、相手も本気で良い人材を求めているならば、むしろ興味があることなので読んでくれると僕は思っています。(実際読んでくれてたし)
3.WORKS(実績集)
これはもうそのまんまですね。これまでかかわってきた実績集です。
二種類のテンプレートがあります。
■実績テンプレート1:大バージョン

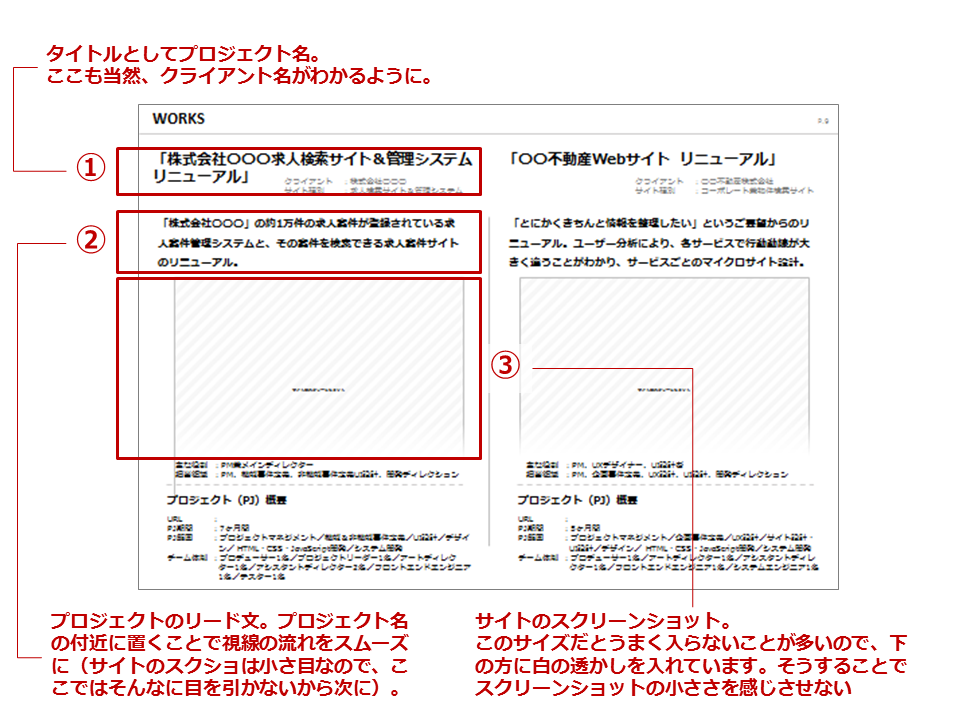
1.プロジェクト名(≒サイト名)
受託の場合はここでクライアント名がわかるように。結局、どんなプロジェクトだろうが大企業や名前を知っている企業のプロジェクトだと目を引くんですよね。それだけでちょっとだけ「おお、すごい」と思うので。クライアントがそこまで有名でない場合は、プロジェクトの特徴的なところを名前にすると良いかも。
2.サイトのスクリーンショット
ディレクターの場合、必ずしもサイトの見た目が成果物としては有効ではないんですが、そうはいっても「何のサイト担当してたの?」というのは気にされるので、ここはもう大きくドーン!と見せて目を引くべきだと思います。やっぱり絵は強い。
3.プロジェクトのリード文
そのプロジェクトで何をしたのか。何が起きたのかを短く記載します。ただプロジェクトの概要を説明するのではなく、特徴的なところにしぼって記載する必要があります。いうなれば、物語の冒頭文のような。続きを読んでみたくなるような入り口となる文章ですね。
4.3行でわかるプロジェクトのポイント
これから繰り広げられるプロジェクトの詳細な話を、3行でわかりやすく。最近ニュースサイトでみかけるやつですね。長い文章を最後まで読まずとも、どういうことなのかがザッとわかる。これを置くことで、最後まで読んでもらいやすくなるんですね。
■実績テンプレート2:小バージョン

1.プロジェクト名(≒サイト名)
ここは大バージョンと同じ。
2.プロジェクトのリード文
これも大バージョンと同じなんですけど、優先順位を変えています。小バージョンの場合はそれほどスペースが無く、これをサイトスクリーンショットの下に入れてしまうとタイトル(プロジェクト名)とリード文に距離ができてしまい、スムーズに興味の動線がつながらなくなるんですよね。
3.サイトのスクリーンショット
というわけでここでやっとスクリーンショットです。このサイズだと、入れてみればわかりますがけっこう小さくなってしまいます。それを少しでも防ぐために下の説明文には白い透かしがいれてあります。狭いところを狭く見せないドリームハウス的発想(謎)
「WORKS(実績集)」まとめ
「実績」というと、サイトのスクリーンショット載せて、概要載せて、自分の役割や期間を載せてー、で終わってしまう人が多いのですが、それだけじゃ相手には能力が伝わらないし、何より興味がわかない。相手が「どういうスキルを持った人なの?」と思っているのだから、その興味に沿って要素を並べるべきだと思うし、いきなり詳細な話に入るべきではないとも思います。
あと、大バージョンと小バージョンをつくったのは、メリハリをつけるためですね。ぜーんぶ大バージョンだと変わり映えしなくて飽きるし、そんなに見せられてもたぶん相手が疲れるのでw
4.WRITING(ブログやスライドなどの情報発信)
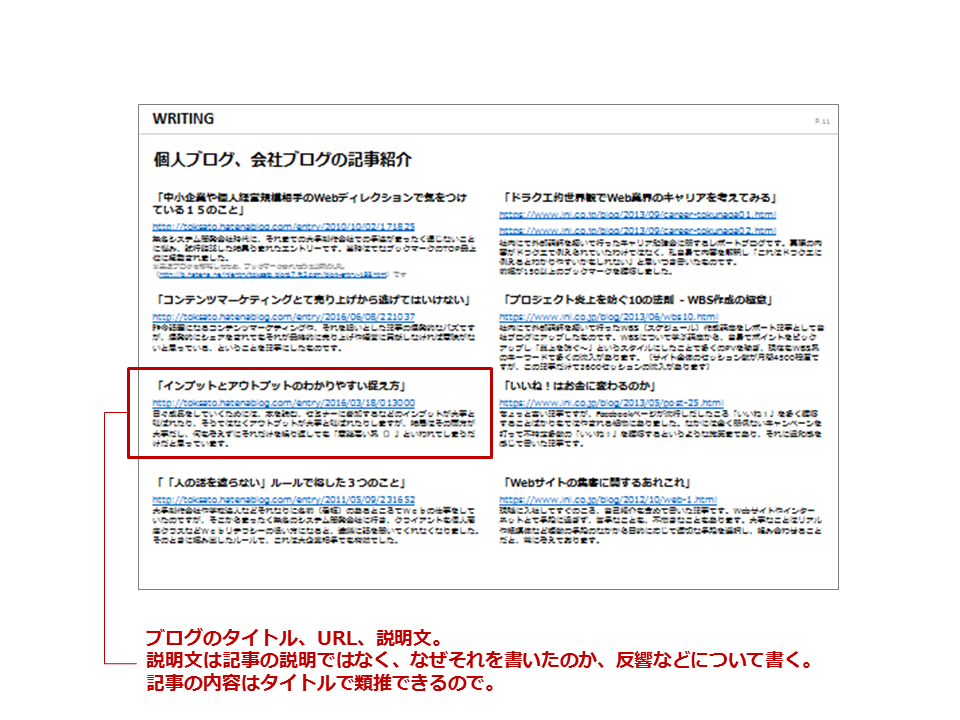
自分が外部にアウトプットしてきたブログや記事、スライドなどの紹介。

ここはもう並べただけなのですが、説明文のところが大事ですね。ただただ記事の紹介をしてもしょうがないので(それは読めばわかるし)。相手が知りたいのは記事の内容じゃなくて、なぜそれを書こうと思ったのか、書いたらどうなったのかという一歩外側のことなので、そこを書くべき。
そして、ここにはバズったものとかアピールしやすいものだけでなく、とくに反響が強くなかったものでも自分の考え方が色濃く出ているものも紛れ込ませるといいと思います。読んでくれるので。ネイティブアド方式(謎)
5.WORKFLOW(仕事の進め方とアウトプット)
仕事の進め方、そこで行うこと、作成するアウトプットを整理したものです。この項目にも2パターンあります。
■テンプレートその1:ワークフロー一覧

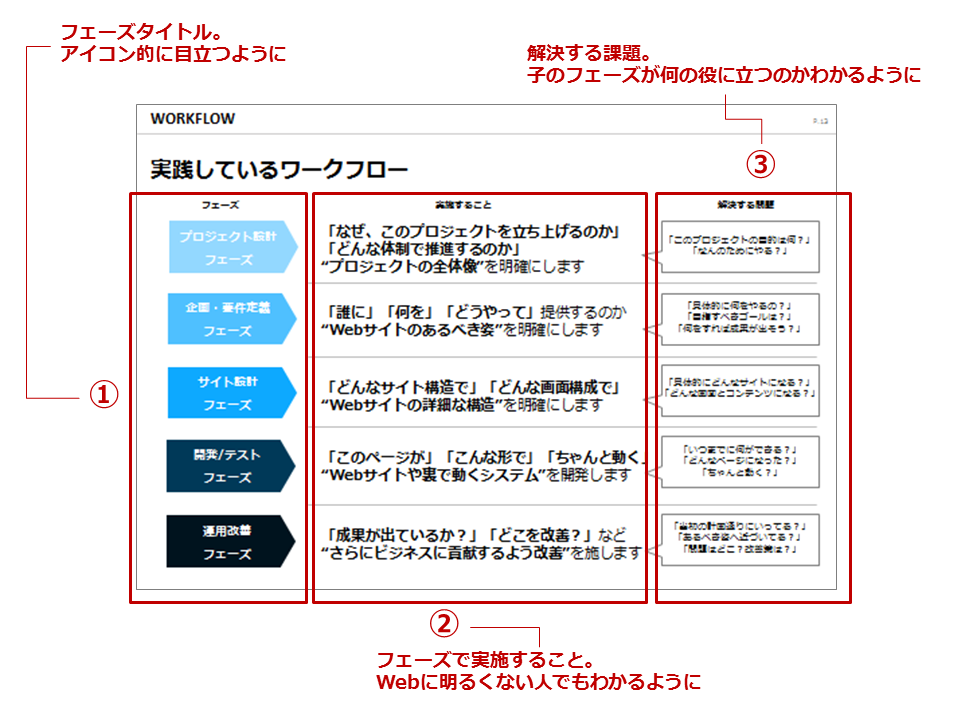
1.フェーズタイトル
それぞれのフェーズの名前ですね。これは見本にすぎないので当然ですが、自身が本当に行っているとおりのフェーズにしてくださいね。
2.各フェーズで実施すること
それぞれのフェーズで実施することです。僕らにはわかることでもWeb制作にあかるくない人にはいったい何をするのかがよくわからないので、きちんとそういう方でもわかるように書くべきだと思います。
3.各フェーズで解決する課題
そのフェーズでなにがわかるのか、なにが解決するのか、をまとめたものです。これがあることで「いったい何のためにこのフェーズがあるのか」がわかるようになる。
■テンプレートその2:各フェーズの詳細

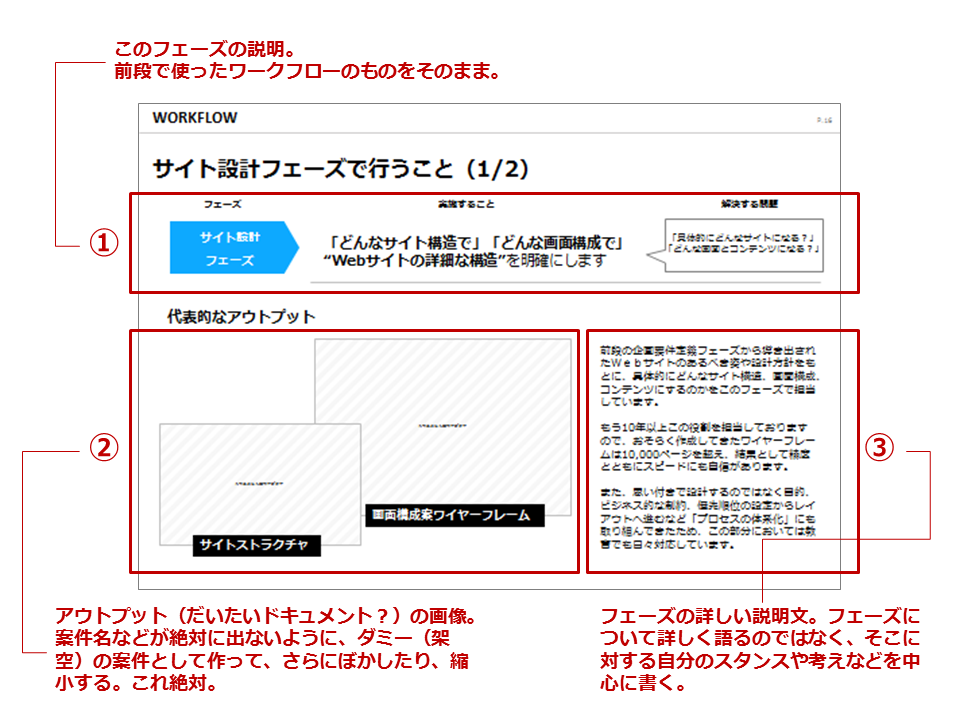
1.フェーズの説明
ここはそのまま、前段の一覧ページからそのままパーツを抜き出します。そうすることで対称性を持たせてわかりやすく。
2.作成するアウトプットの画像
そのとおり、このフェーズで作成するアウトプットの画像です。ここは、Web制作に詳しい人はわかるし、詳しくない人はわからないだけに「ほほー」となるだけのものですw なので、積極的にぼかしたり縮小したりしてOKだと思います。つくれるんだよ、ってのがわかれば良いので。
3.フェーズの詳しい説明文
フェーズの説明文なのですけどそういう入口にしておきながら、ここでは自分がやってること、スタンス、重要性を語ります。相手はWeb制作の流れについて知りたいわけではなく、こちらがそこで具体的に何をして、何ができるのかを知りたいわけですから。
「WORKFLOW(仕事の進め方とアウトプット)」まとめ
まるで仕事の流れを説明するような枠組みですが、中身は一貫して「自分がそこで何ができて、何が重要だと考えているのか」という自分の話です。仕事の流れを解説する体裁を取りながら、そこに自分の考えやスキルを盛り込んでいくことで、実績とはまた違う角度から自己紹介ができます。そして、ここはWebディレクターとして「わからないひとにいかにわかりやすく説明できるか」ということを実践として披露する場にもなっています。
6.MANAGEMENT(マネジメントメンバーとして実践してきたこと)
管理職についていたり、そうでなくても後輩に指導したことがあると思うのでそれを図式化しましょう。

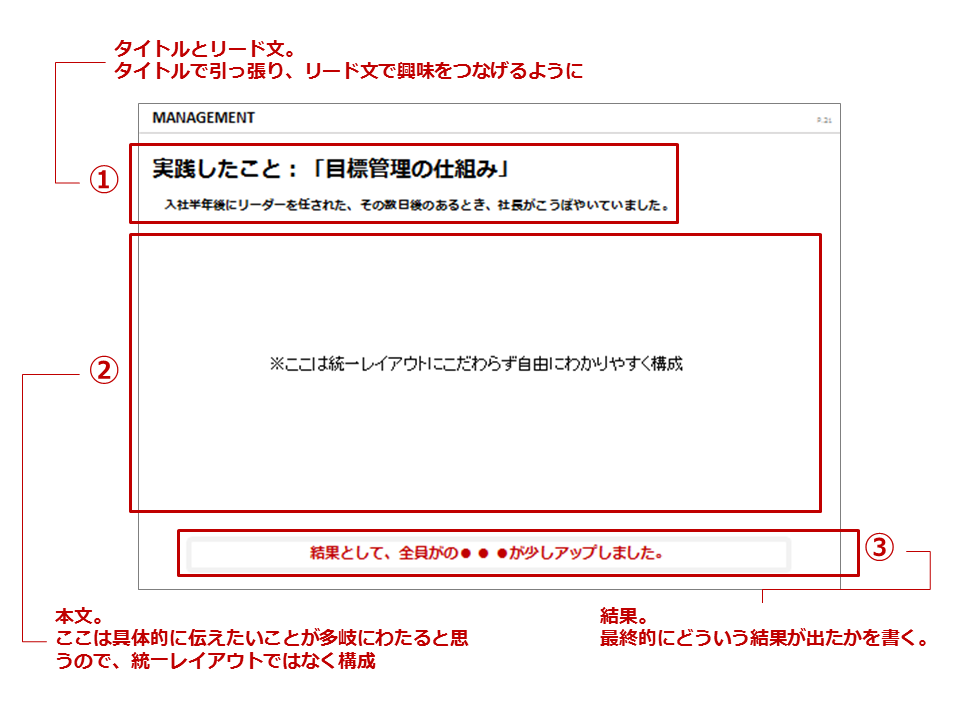
1.タイトルとリード文
ここもこれまで同様に、相手が気にするであろうことをタイトルにし、その下にリード文を入れて興味の持続性を保つようにします。
2.本文
「マネジメント」とくくった時点で組織の仕組み作りから具体的な指導まで内容が多岐にわたるので、ここは統一レイアウトではなく、そこで伝えたい内容に沿って自由に組むべきだと思います。
3.結果
マネジメント実績である以上、「それをやった結果なにが起きたの?」が必要ですね。必ず入れましょう。
「MANAGEMENT(マネジメントメンバーとして実践してきたこと)」まとめ
この項目については、正直に言うともうちょっと広げられたかなと思っています。実は一晩で徹夜して作ったのでちょっと力尽きた感がwただ、必要最小限という意味では十分だと思っていて、ここはもう問題提起と解決施策をいかに図式化してわかりやすくするか、そして良い結果が出せているかが勝負だと思います。
7.PROFILE(プロフィール)
ここはもうそのままなので割愛します。
作成意図
そんな大層なものはないんですけどw
前述のとおり、僕らWebディレクターというのは本当に実績や能力をアピールしづらい。デザイナーさんみたいに「これ私のデザインです」ってわかりやすいものがあればいいんだけど、ディレクターというのは基本的に自分の手で物を作らないので、それがない。かといって「このサイトのリニューアルでディレクターを担当していました」と言ってみたところで、そのプロジェクトの内容がわからないと難しさもわからず、相手にはそれがどれだけのスキルが必要だったのかが伝わらない。
「困ったものだ・・・」
と思った時に、知り合いのデザイナーのポートフォリオを見る機会があって、「これをもっともっとディレクター目線にしたものがあればいいのか」と、ポートフォリオを作ろうと決意します。
だが、ネット上に良いのが見つからなかった・・・。
「なんだよ!ちくしょう!」と半ばやけになった僕は腹を立てながら(誰にw)、もういい!自分でつくる!と息巻いて徹夜してつくっちゃいましたw
というわけで、せっかくつくったし、なかなか評判も良かったし、その割には僕は少なくともまた数年は使わなくなるので、だったら同じ仕事をしている仲間のためになればいいなと思って公開します。
お礼とかはとくにいらないけど、まあ、これからもブログをみてもらうとか、記事をシェアしてもらうとか、Facebookページにいいね!してもらうとか、そんなのがもらえればうれしいです。
ではでは。